Intro to UI Design in Sketch - A Comprehensive Guide by 881 Marketing

1. What is UI Design?
UI Design, short for User Interface Design, focuses on creating visually appealing and user-friendly interfaces for digital products. It involves creating interactive experiences that engage users and enhance their overall satisfaction. UI Design plays a crucial role in digital marketing as it directly impacts user engagement and conversion rates.
2. The Importance of UI Design
In today's digital era, where the online marketplace is highly competitive, having a well-designed user interface can give your business a significant advantage. A visually appealing and intuitive interface helps establish trust, captivate users' attention, and encourage them to explore further.
Effective UI Design enhances user experience, reduces bounce rates, increases conversions, and improves brand perception. With the right design elements, you can guide users through your website or application smoothly, making it easier for them to find information, make purchases, and interact with your brand.
3. UI Design in Sketch
Sketch is a powerful vector-based design tool widely used in the design industry, including UI Design. It offers a multitude of features and plugins specifically designed for creating stunning user interfaces.
With Sketch's intuitive interface and time-saving functionalities, designers can create responsive and adaptable designs that cater to various screen sizes and devices. Its comprehensive toolkit allows for seamless collaboration, iteration, and prototyping, making it an ideal choice for UI design projects.
4. Getting Started with UI Design in Sketch
Now that we understand the importance of UI Design and the role Sketch plays, let's dive into the essential steps to get started:
4.1. Define Your Goals and User Requirements
Before jumping into the design process, it's crucial to define your goals and understand your target audience's needs. Conduct user research, create user personas, and outline your project's objectives to ensure your UI design aligns with your business objectives and user expectations.
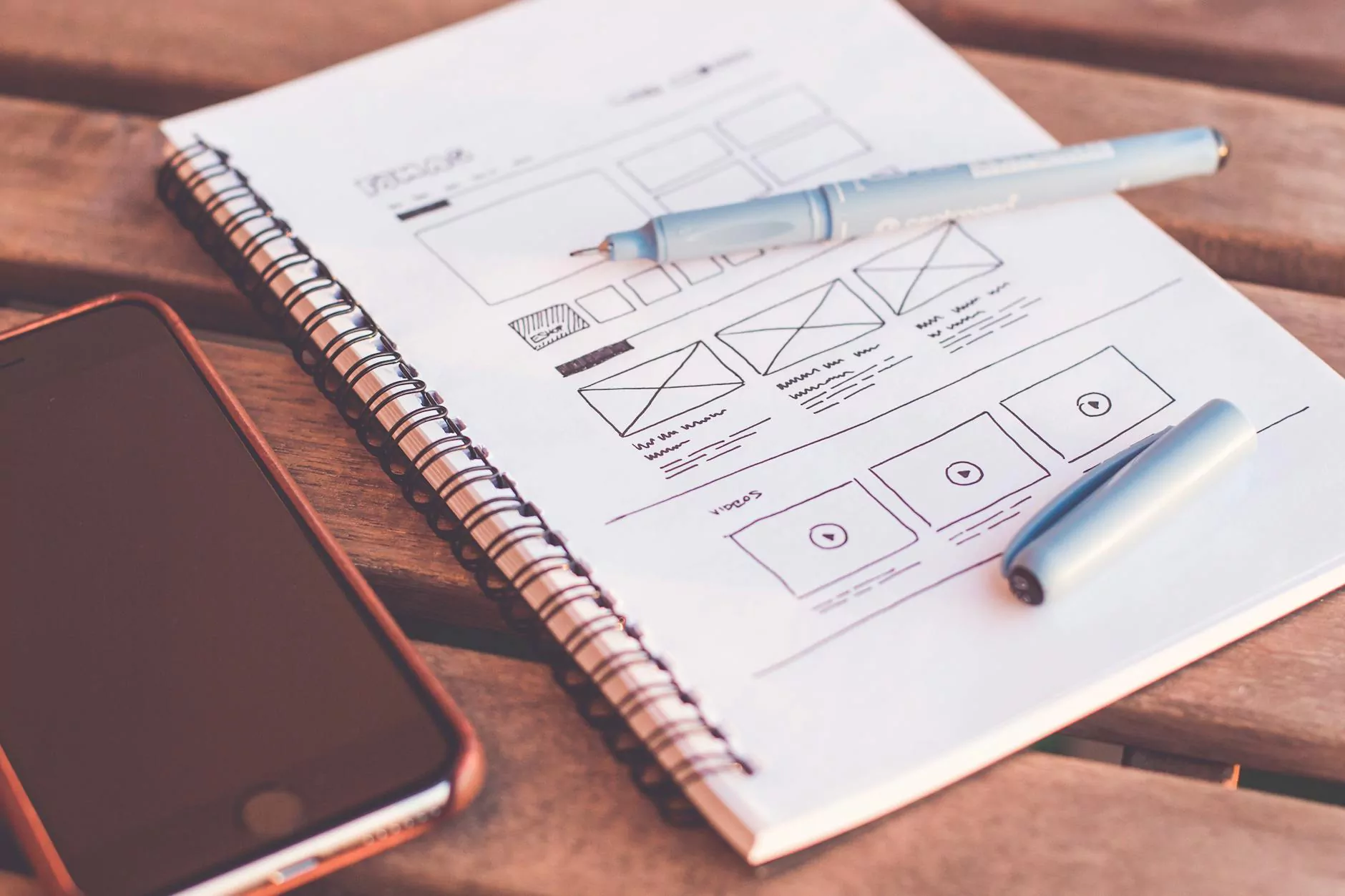
4.2. Wireframing and Information Architecture
Start with wireframing your interface to create a basic layout and structure. This step helps you establish the content hierarchy and decide on the placement of key elements. Consider the flow of information, navigation, and user journey to create an intuitive structure.
4.3. Visual Design and Branding
Once the wireframes are finalized, it's time to add visual elements and give your design personality. Pay attention to typography, color schemes, icons, and imagery that align with your brand's identity. Consistent branding throughout your UI design helps create a cohesive and memorable experience.
4.4. Interaction Design and Prototyping
Interaction design focuses on defining how users interact with your interface elements. Create interactive prototypes to test and validate your design choices. This step helps identify any usability issues, refine user flows, and collect feedback for further improvements.
4.5. Collaboration and Feedback
UI Design is often a collaborative process. Share your designs with stakeholders, developers, and other team members to gather insights and incorporate feedback. Collaboration ensures the final design meets both the business and user requirements.
5. Conclusion: Enhance Your Digital Marketing Strategy with UI Design
UI Design is a critical component of a successful digital marketing strategy. With Sketch's robust features and our comprehensive guide, you can create visually stunning and user-friendly interfaces that differentiate your brand and drive user engagement. When combined with effective digital marketing tactics, such as SEO, social media marketing, and content creation, UI design can help your business outrank competitors and attract and retain more customers.
At 881 Marketing, we specialize in digital marketing services and UI design expertise. Let our team of experts help you elevate your brand's online presence. Contact us today to get started!